
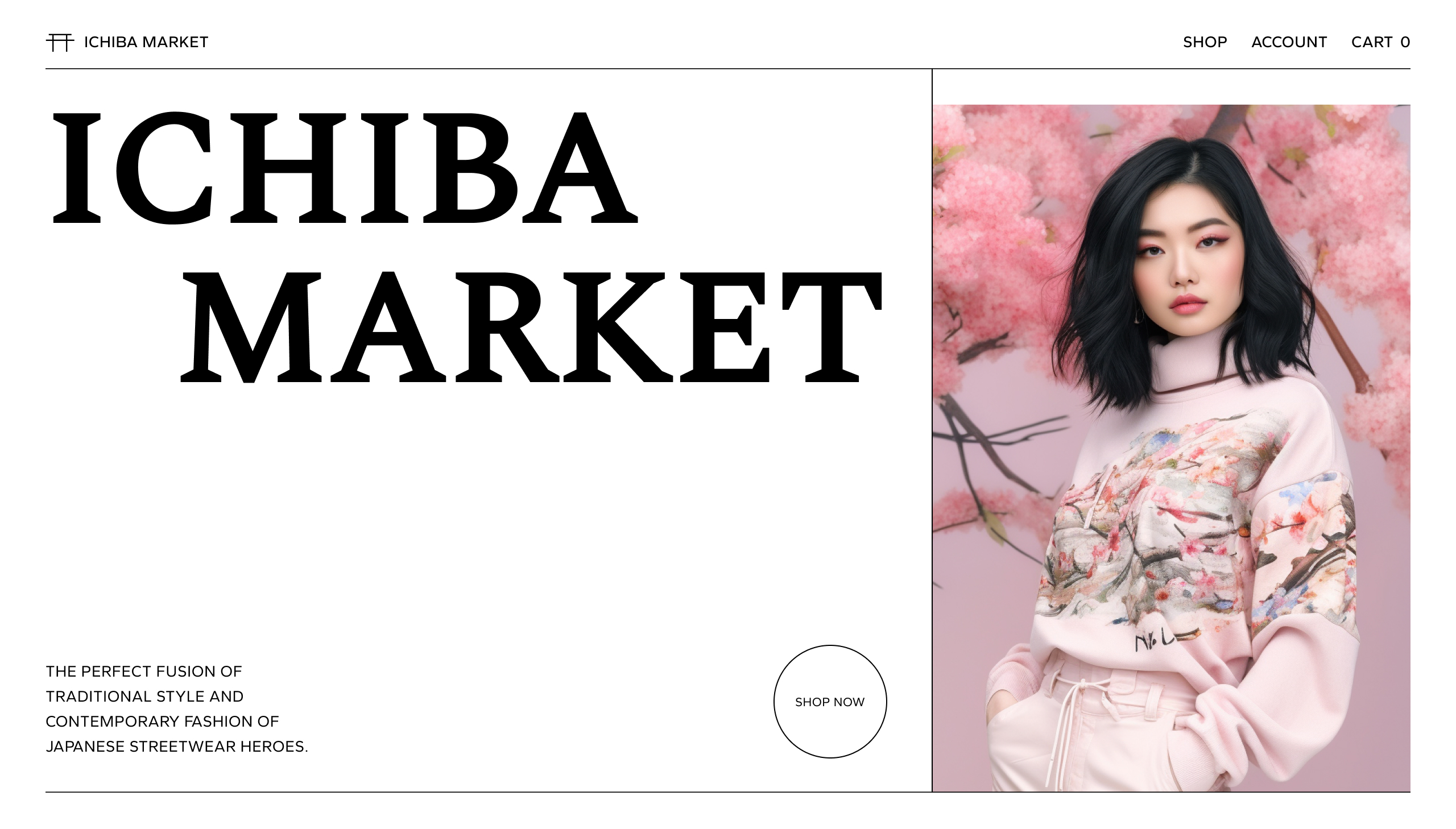
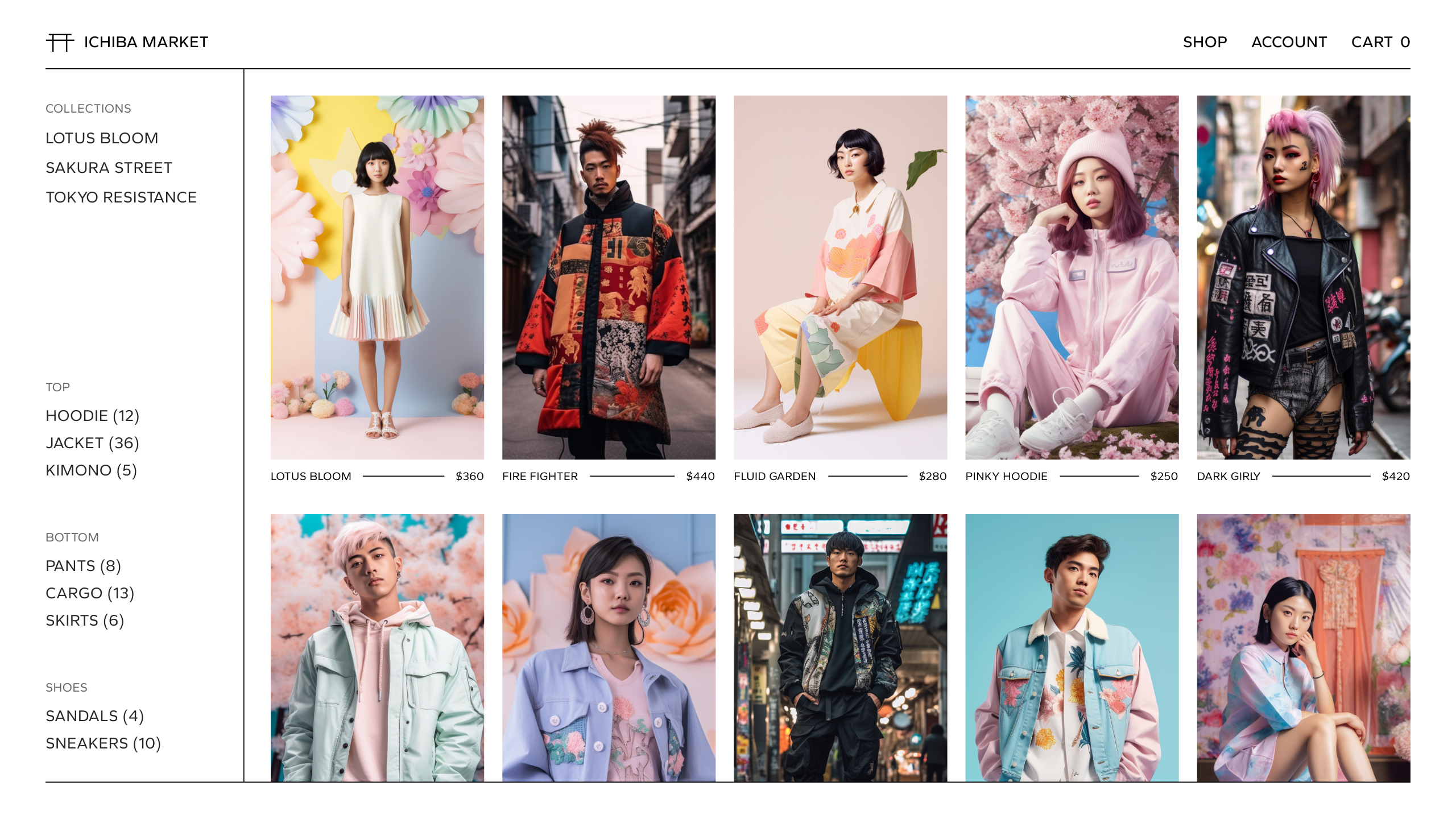
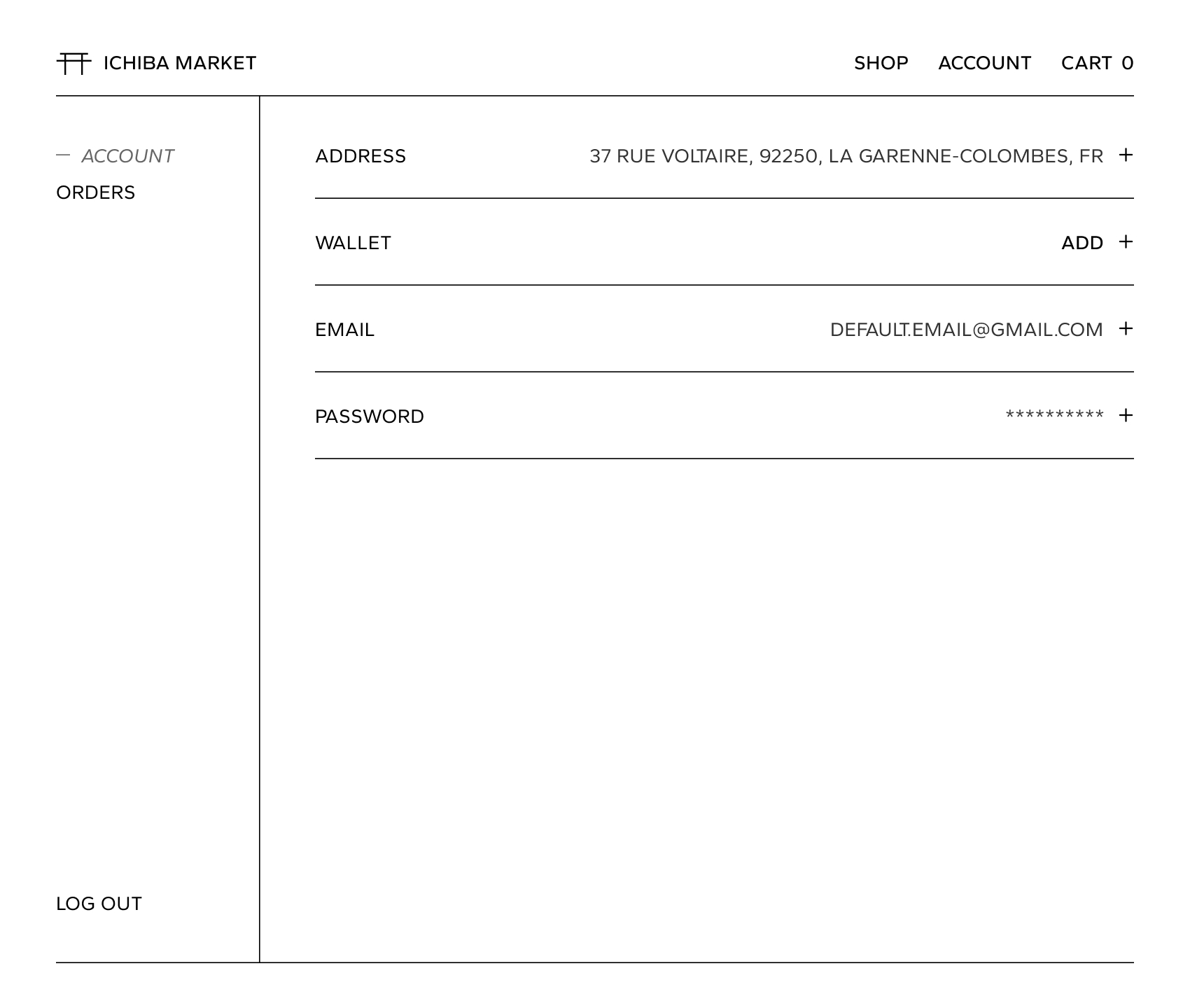
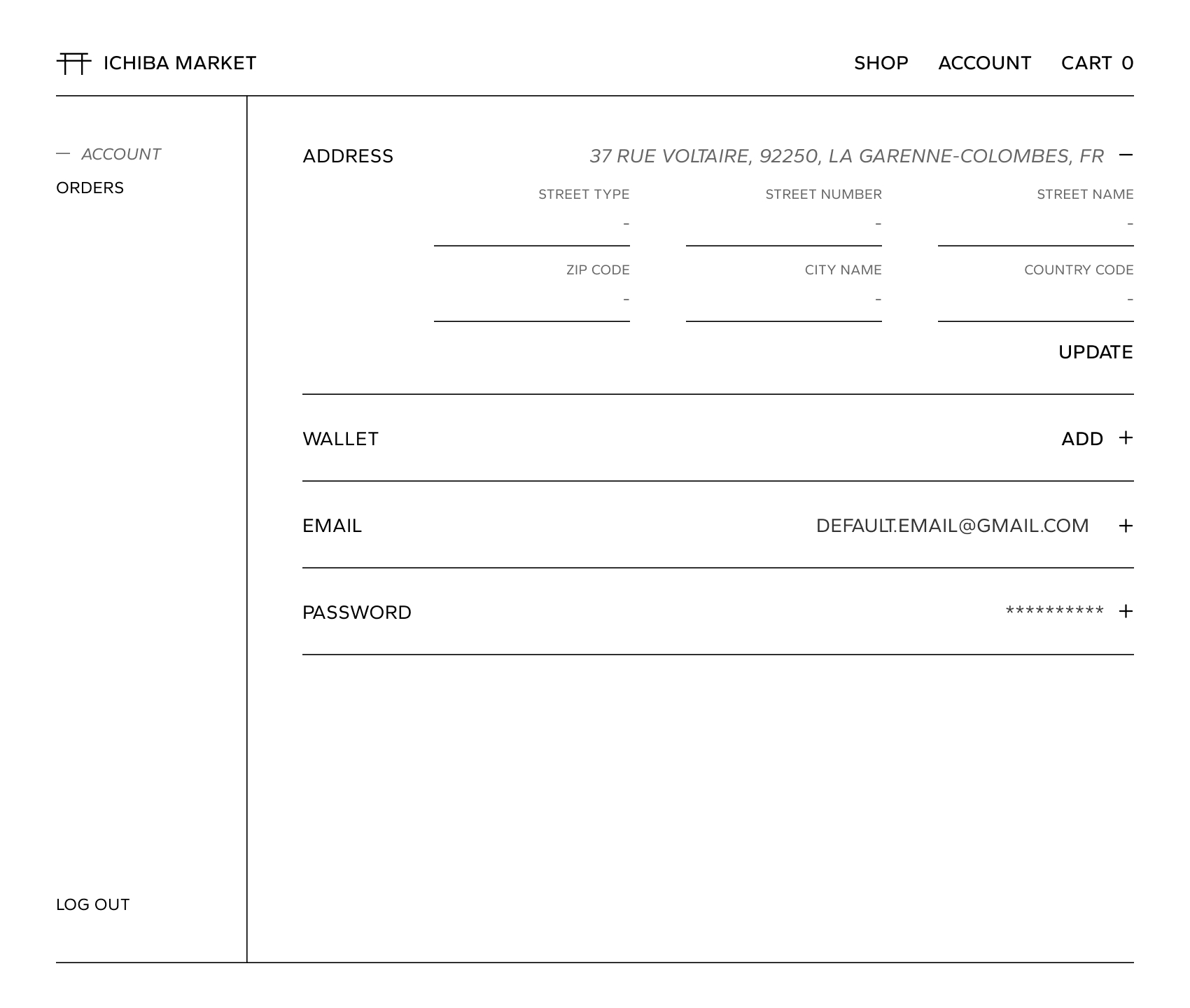
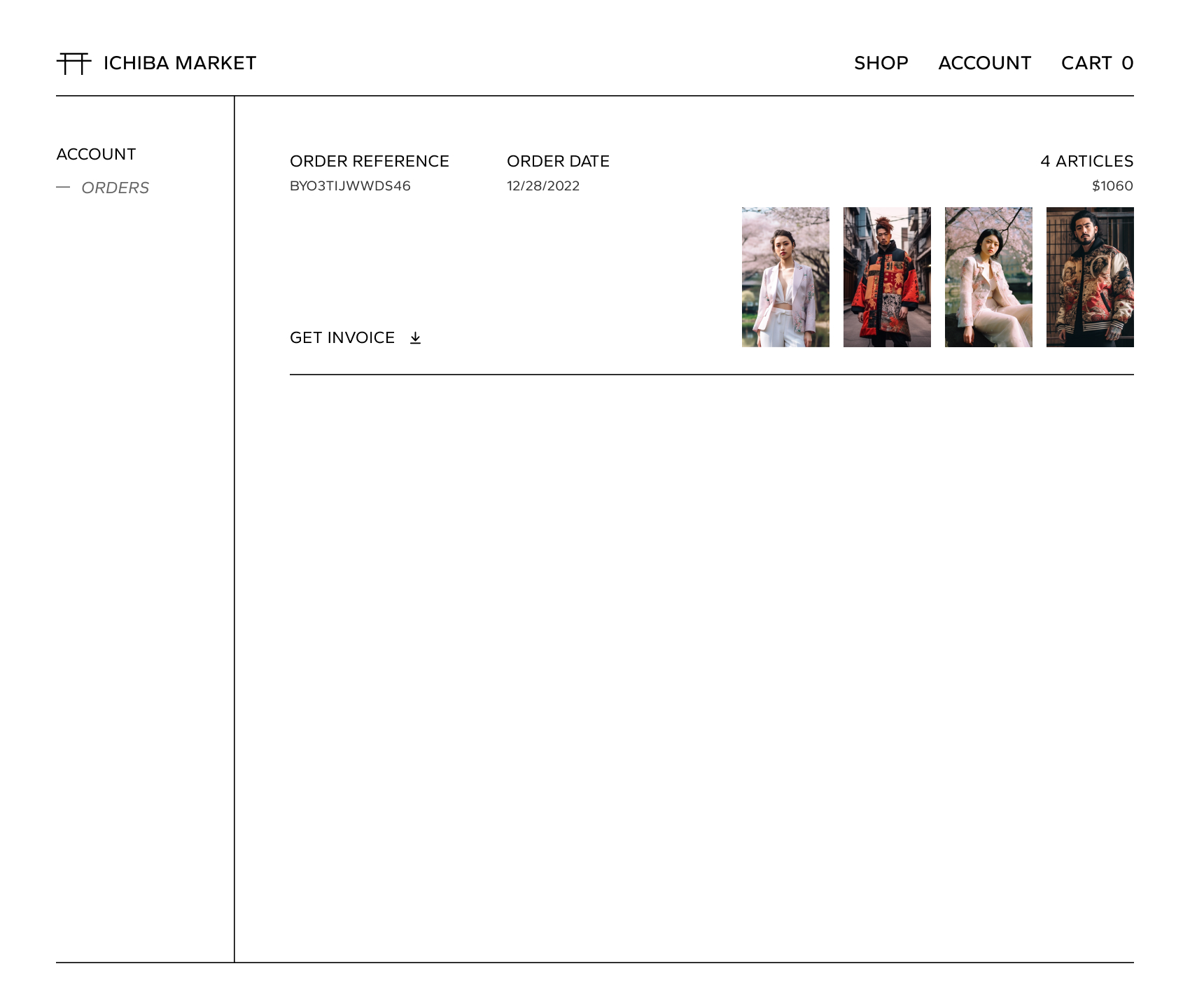
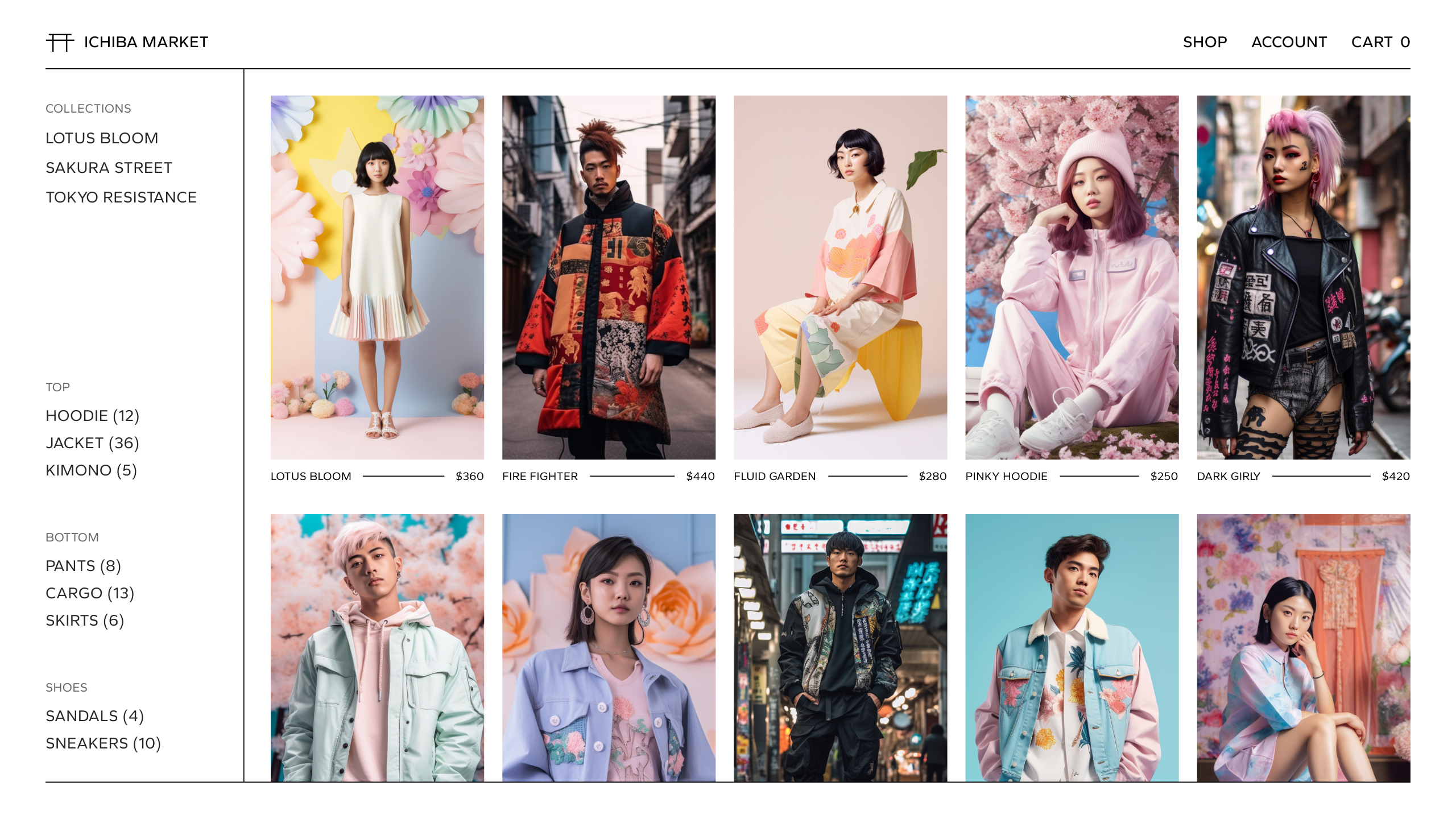
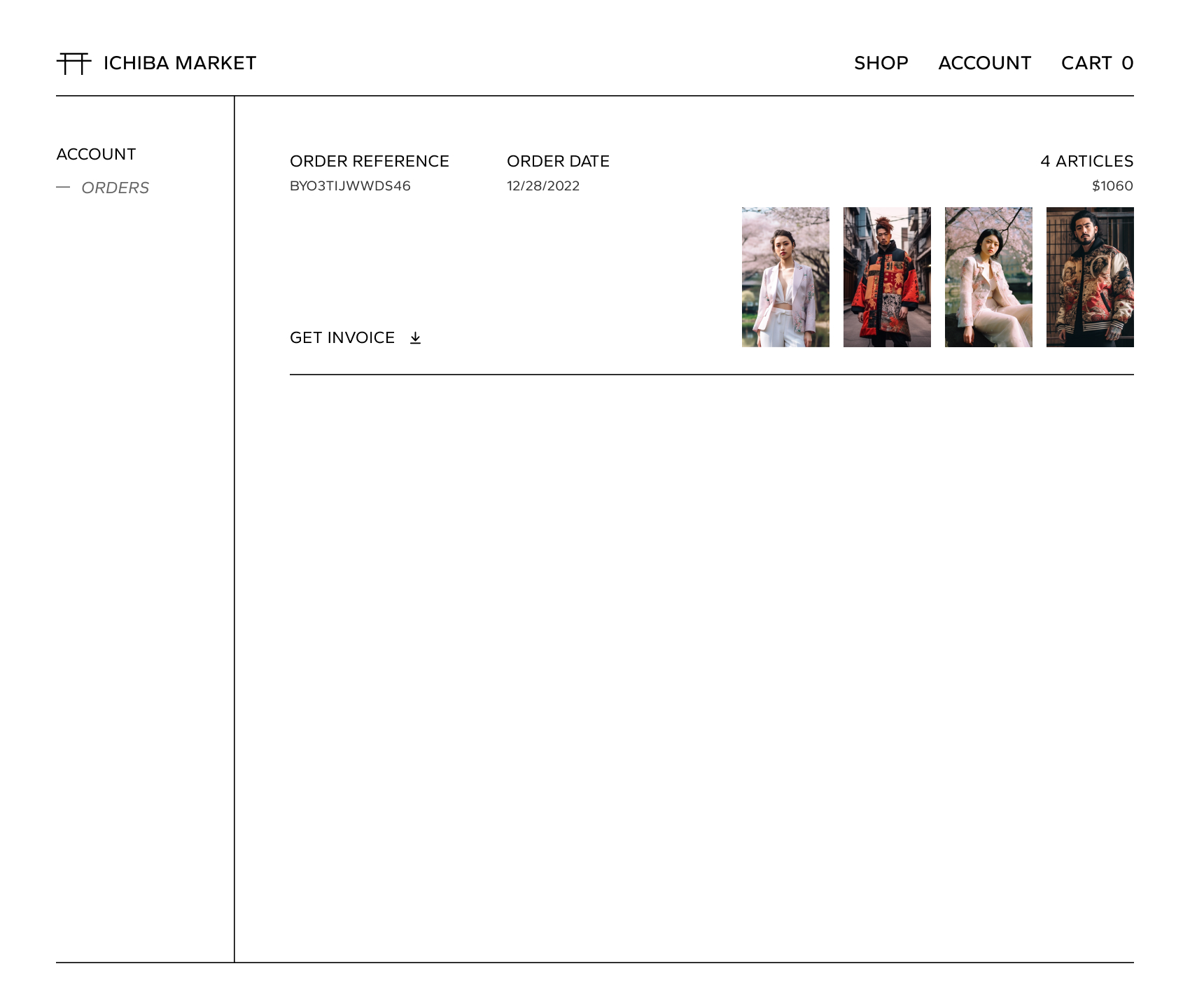
Ichiba marketplace

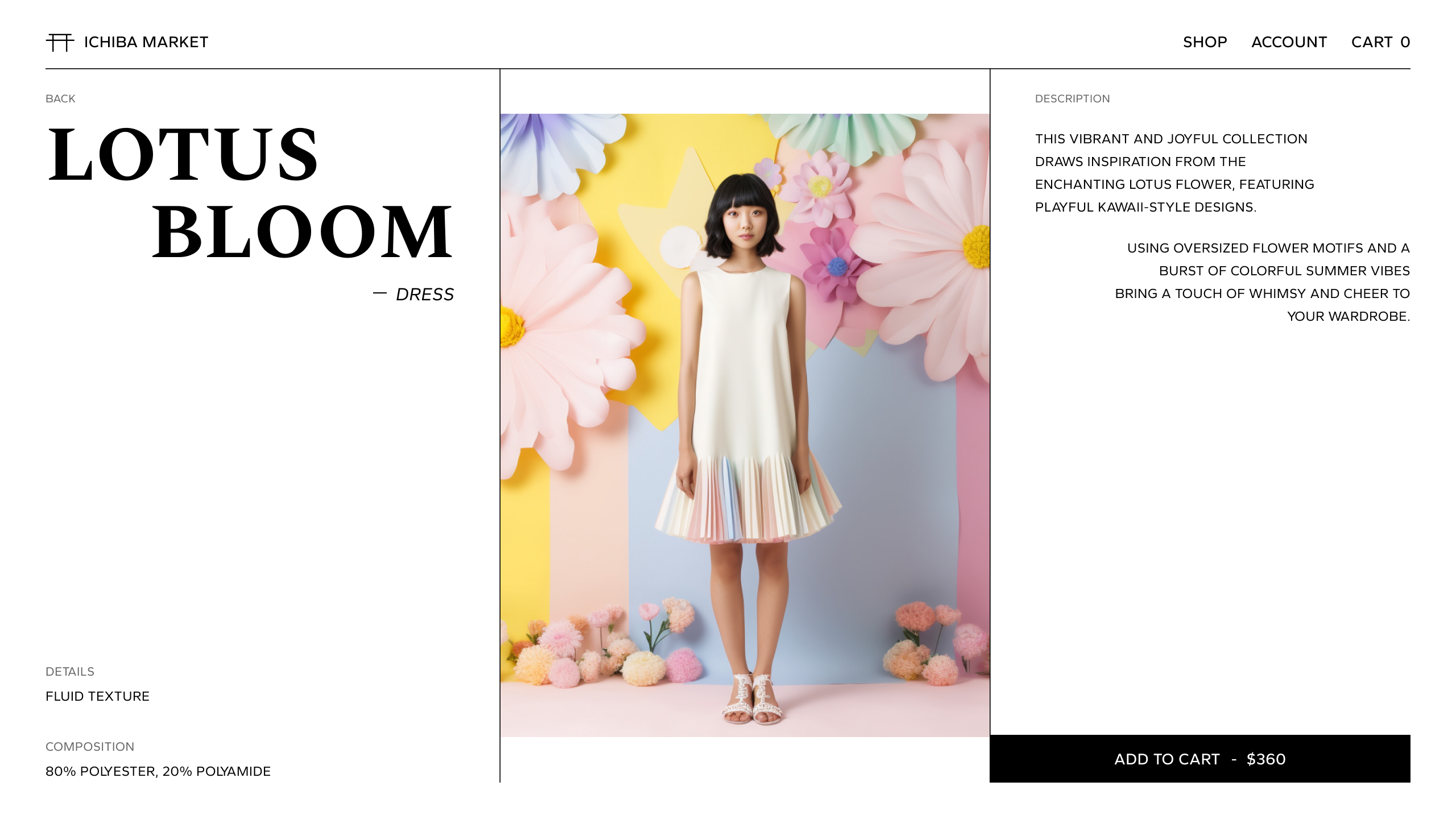
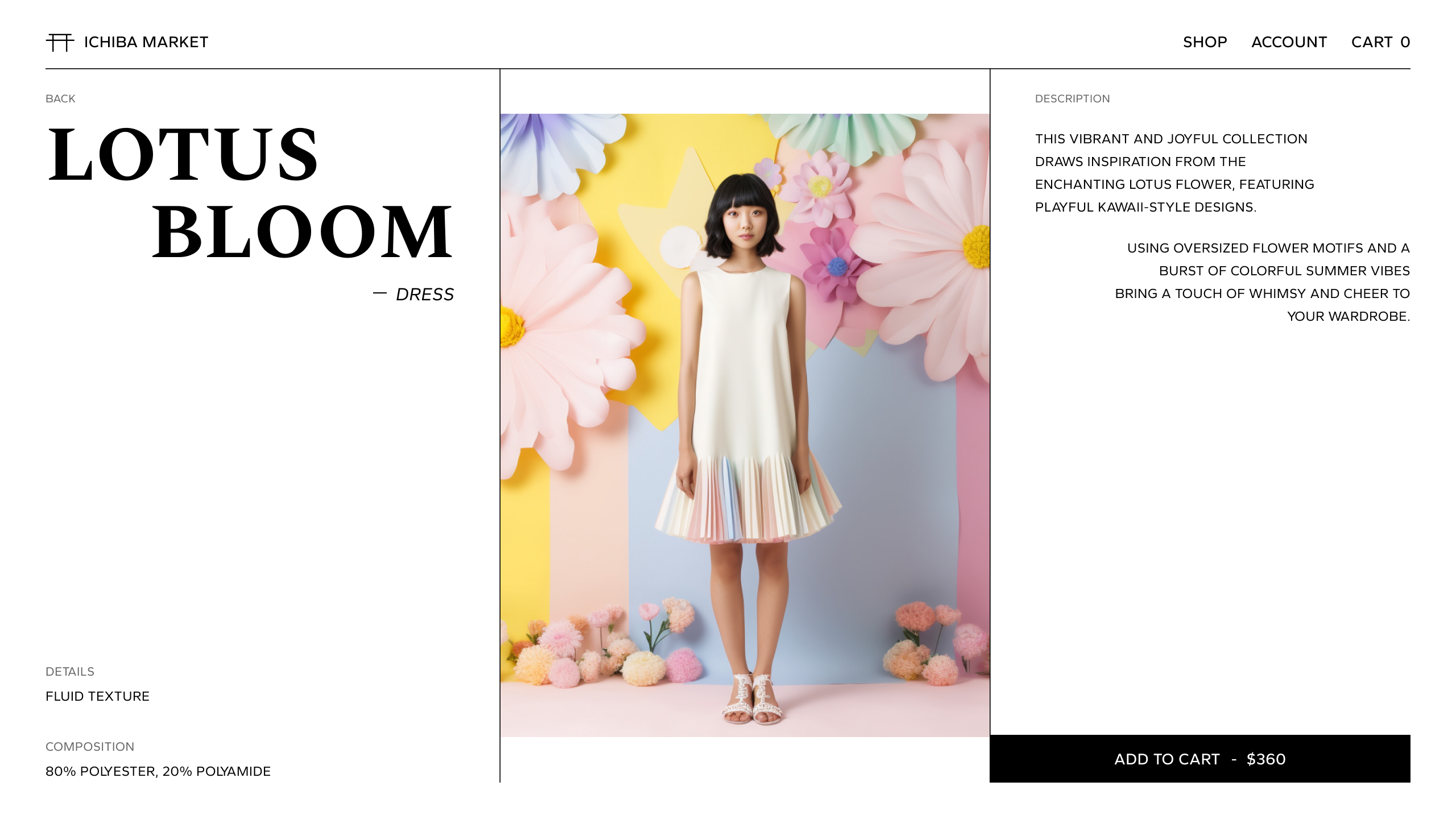
Product page

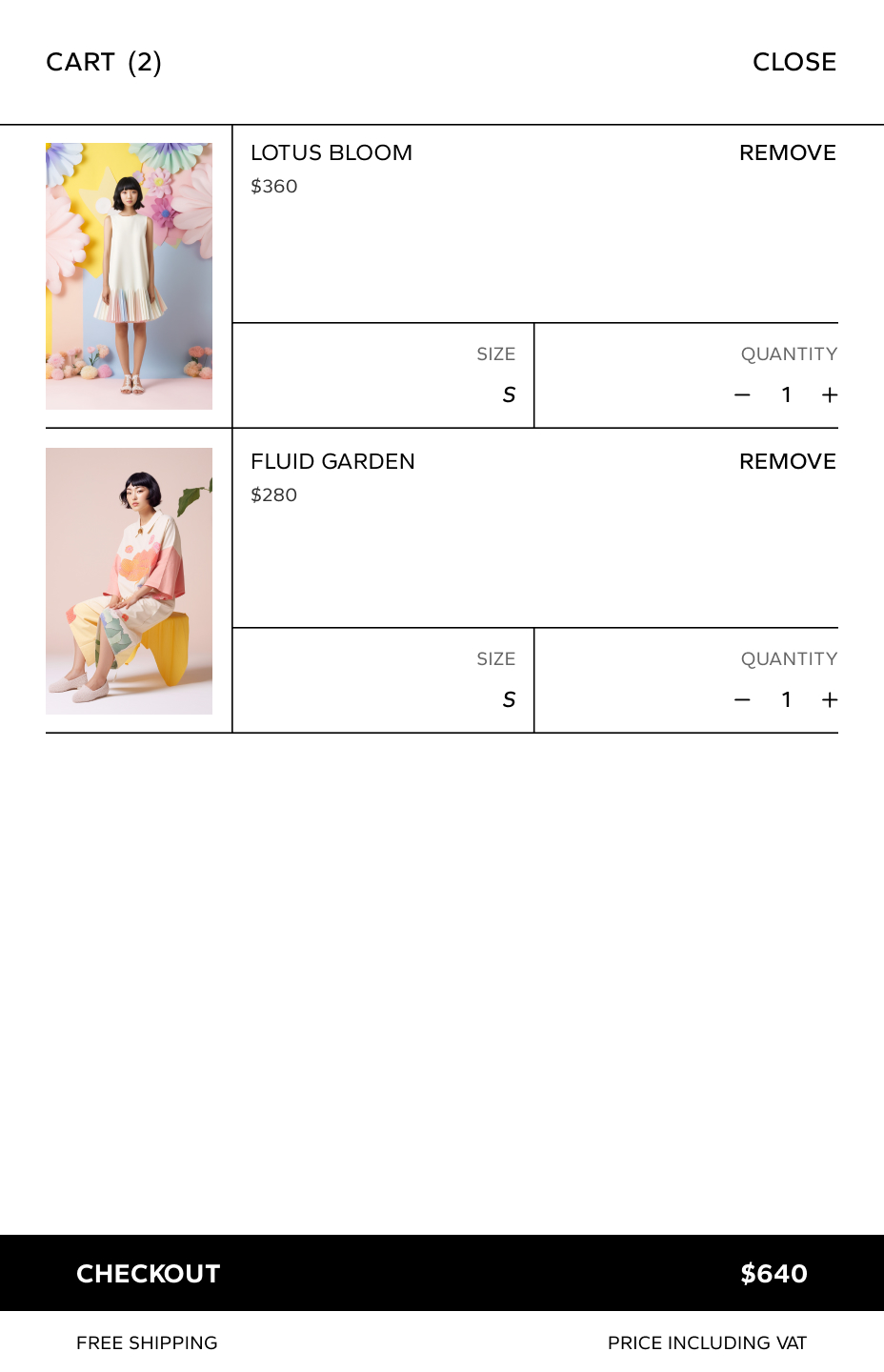
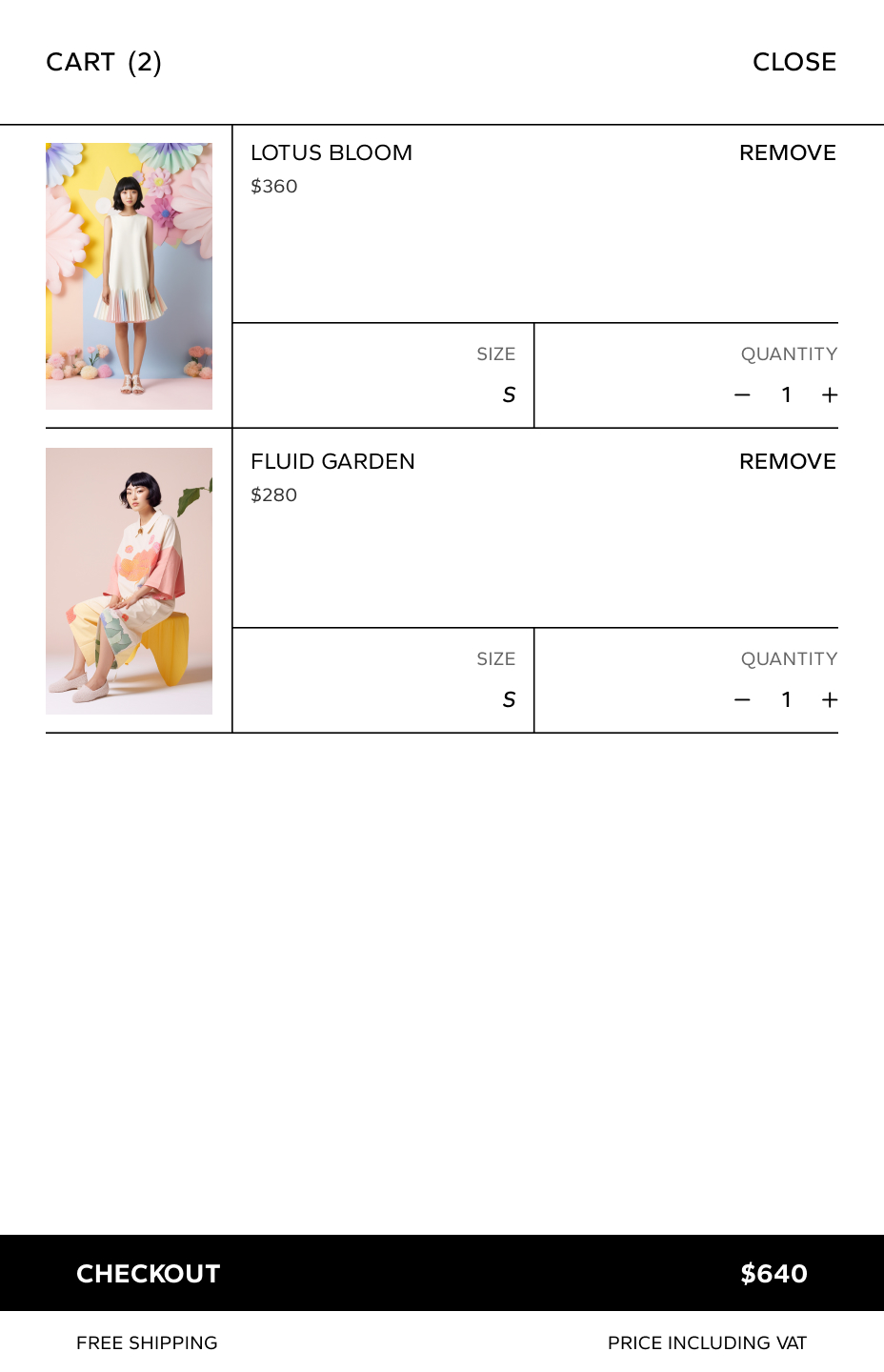
Shopping cart




Ichiba Market is a web design project of an e-commerce marketplace with a minimalist and consistent design. Through this project I wanted to experiment with CMS management and animations using Framer.
Web Designer: Vaimiti DOCK
Figma, Mid Journey, Framer